Reading List
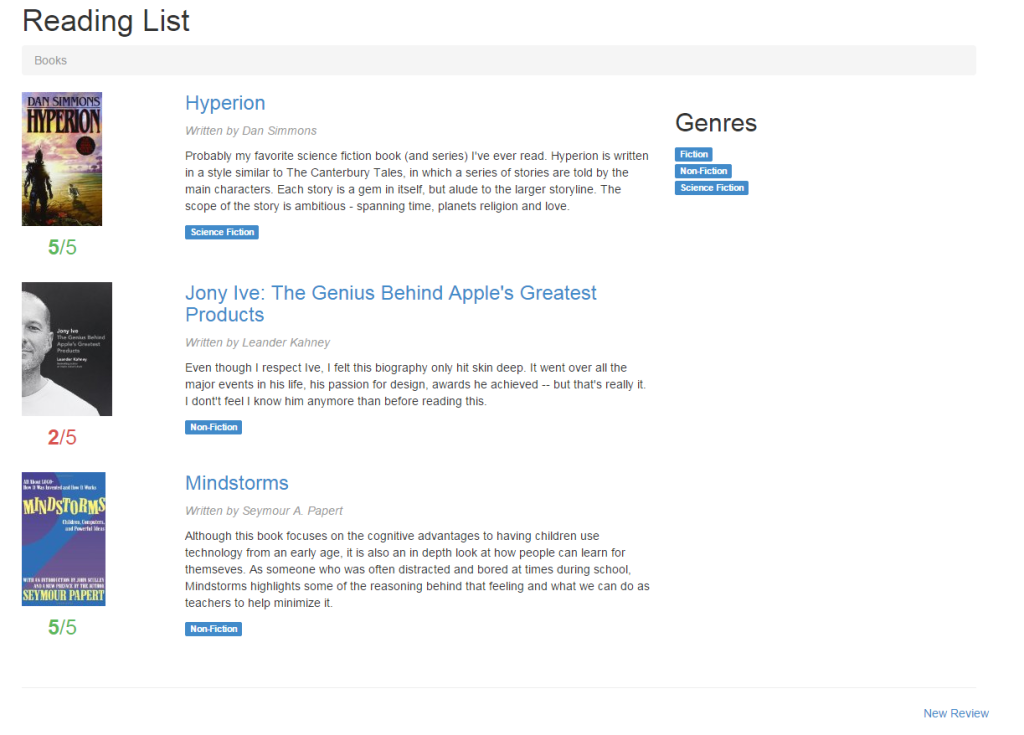
Yesterday I made a Reading List Application from a video on Code School. My reading list app is going to be uploaded on to this site and I will add books I recommend. It was made with Ember.js, an awesome Javascript library. It allows you to add books, but not save them on the server. I will add a link soon (if I can get my ftp to work).